
Een mini website of one pager
Een website is het eerste medium waarmee een potentiële klant uw zaak leert kennen.
Dit wordt vaak onderschat. Mensen zoeken meer dan ooit naar producten of diensten op het internet.
Vandaag is het internet niet meer weg te denken uit ons dagelijks leven. Het is uitgegroeid tot een van de belangrijkste informatie- en communicatiekanalen.
Met onze goedkope website formule zorgen wij er voor dat u aanwezig bent op internet.
WAT IS EEN MINI WEBSITE OF ONE PAGER?

Een mini website of one pager is een website die, zoals de naam al doet vermoeden, bestaat uit slechts één pagina.
Op de site staat uw logo, contactgegevens en vertelt u kort en krachtig wat uw bedrijf of organisatie te bieden heeft.
Ook is het mogelijk om enkele foto's op uw pagina te laten zien.
Een mini website is het online visitekaartje van uw bedrijf, waarmee u nieuwe klanten sneller bereikt.
Een voorbeeld van een mini- website kan je hier vinden.
WIE MAAKT GEBRUIK VAN EEN MINI WEBSITE?

Eigenlijk kan een mini website voor ieder bedrijf gebruikt worden. Meestal zijn het vooral kleinere bedrijven of starters met een beperkt budget zoals stukadoors, schilders, behangers, elektriciens, aannemers, onderhoudsbedrijven, glazenwassers, … die gebruik maken van een mini website om online zichtbaar te zijn.
Ook diverse bedrijven uit andere sectoren maken gebruik van de mogelijkheden van een one pager.
Organiseert u een event of lanceert u een specifieke actie voor een product of een dienst? Ook dan kan het interessant zijn om daar een specifieke mini website voor te laten ontwikkelen.
Alhoewel het ook voor een startende onderneming aangewezen is om een iets uitgebreider website te laten ontwikkelen, kan een mini website vaak een eerste budget vriendelijke oplossing zijn.
Op die manier wordt immers toch reeds voorzien in een eerste web presence, en kan men geleidelijk aan doorgroeien naar een meer uitgebreide website.
Bent u een startende ondernemer of een zelfstandige met een beperkt budget dat kan dit een budget vriendelijke oplossing zijn !
Contacteer ons dan vandaag nog om de mogelijkheden te bespreken.
Is integratie met sociale media zoals facebook, twitter,... noodzakelijk?

Heeft u al een website of moet er een nieuwe website gebouwd worden?
Dan wilt u hier natuurlijk zoveel mogelijk ruchtbaarheid aan geven. De uitgelezen manier om een groot publiek te bereiken is door social media te gebruiken.
Wanneer mensen via Facebook of Twitter uw website aanprijzen, kunt u een groot publiek bereiken.
DE INTEGRATIE VAN SOCIALE MEDIA OP UW WEBSITE
Social media kan op verschillende manieren op uw website worden geïntegreerd. Denk bijvoorbeeld aan de volgende mogelijkheden:

Twitter en Facebook accounts
Via Facebook en Twitter kunt u een breed publiek trekken. Als u zoveel mogelijk volgers genereert kunt u via een gemakkelijke weg reclame maken voor uw zelfstandige activiteit, vereniging, ... . Zorg dat uw website links bevat naar uw accounts, zo weten mensen deze te vinden.
Share buttons
zorg dat uw website een share button bevat. Dan kunnen mensen uw website delen via sociale media. Als u een webwinkel heeft, dan kunt u mensen de mogelijkheid geven om hun aankoop te delen.
Feeds
Met een social media feed worden de uitingen die u via sociale media doet op uw website geplaatst. Zo trekt u de aandacht van bezoekers.
Inloggen via sociale media
u kunt bezoekers de mogelijkheid geven om op uw website in te loggen via Facebook, Twitter of LinkedIn. Voor de klant is dit sneller en eenvoudiger dan het invullen van een gegevensformulier. Voor u betekent het dat u meer te weten komt over uw klanten. Van deze informatie kunt u vervolgens zakelijk gebruik maken.
WAT ZIJN DE VOORDELEN?
De integratie van Facebook, Twitter, Google+, etc. levert een aantal interessante voordelen op

Betere resultaten
De integratie is zeer lucratief. Mensen die social media in hun website integreren, boeken significant betere resultaten dan deze die dit nalaten.
Directer contact met klanten
Met de integratie houdt u de lijn tussen uw activiteit en uw klanten kort. Klanten kunnen snel en eenvoudig contact met u opnemen
Een oogje in het zeil
U kunt bijhouden wat klanten op social media plaatsen. Dit stelt u in staat om snel en adequaat te reageren. Zo laat u zien dat u blij bent met goede ervaringen en dat u luistert naar kritiek. Dat maakt een goede indruk.
CONCLUSIE
Laat Facebook, Twitter, LinkedIn, google en andere sociale media voor jou werken.
Gebruik ze om nieuwe contacten te leggen, maar stuur die zo snel mogelijk door naar je eigen website.
Daar heb je veel meer gelegenheid om uiteindelijk zaken te doen met potentiële klanten.
Is zoekmachine optimalisatie (SEO) belangrijk voor uw zaak of bedrijf?
Soms krijgen we de vraag wat zoekmachine optimalisatie voor een zaak oplevert.
Waarom moet u eigenlijk aan zoekmachine optimalisatie doen?
In deze blog leggen we uit waarom het voor iedere zaak of bedrijf noodzakelijk is om aan zoekmachine optimalisatie te doen en waarom het beter is om vandaag nog te starten.
WAT IS SEO?

SEO (Search Engine Optimization) of zoekmachine optimalisatie geeft uw website een betere positie in de organische resultaten van de zoekmachines. Het resultaat? U blijft langdurig zichtbaar op het internet.
SEO houdt echter niet op bij het optimaliseren van de website zelf. Factoren zoals link building en social media optimization zijn minstens even belangrijk om een goede positie te behalen. De ranking in de zoekmachineresultaten is grotendeels afhankelijk van de belangrijkheid van de website. De zoekmachines meten die ‘autoriteit’ aan de hand van het aantal inkomende links van andere websites.
HET DOEL VAN SEO
Allereerst is het belangrijk om te weten wat het doel is van zoekmachine optimalisatie; meer bezoekers naar de website trekken door een hogere positie in zoekmachines te verkrijgen. Wanneer u bijvoorbeeld een schilder in Ieper bent, is het belangrijk om gevonden te worden op de termen ‘schilder Ieper’. Hoe hoger u in Google staat, hoe beter u zichtbaar bent.
Mensen klikken dus sneller op uw website en dat betekent meer bezoekers! Meer bezoekers betekent meer leads, meer leads betekent meer omzet. Het optimaliseren van de website wordt gedaan aan de hand van verschillende manieren. Zo is het belangrijk dat de techniek (het CMS) achter de website goed is. Dat er goede content op de website staat, dat er veel goede links naar uw website gaan, dat de meta data goed staat en ga zo maar door. Er zijn zo’n 200 factoren die van invloed zijn voor de ranking van uw website.
SEO is de opening naar vele bezoekers op uw website.
DE INVESTERING IN SEO
Een groot voordeel van SEO, is dat de investering relatief laag is.
Vergelijk het maar eens met de investering die u moet doen voor een advertentie in de krant of een spotje op de radio. Het kost veel geld en het is nog maar de vraag wat de impact is.
Daarnaast is SEO een investering voor een lange termijn. Als u kiest voor zoekmachine optimalisatie, zult u daar voor een lange tijd de voordelen er van ervaren. SEO heeft altijd een positief effect en dat is natuurlijk wat u wenst.
IS SEO MEETBAAR?
SEO is goed te meten.
Door middel van verschillende tools en een programma kunt u precies zien hoeveel bezoekers er op uw website komen door SEO. Uiteraard kunnen leads en conversies ook worden gemeten.
Bij bijvoorbeeld een advertentie in de krant is dat niet mogelijk. Wilt u dus ook daadwerkelijk resultaat zien? Kies dan voor SEO!SCEPTISCH TEGENOVER SEO?
Veel mensen zijn nogal sceptisch tegenover SEO.
SEO is geen mooi verkooppraatje. Mits het goed ingezet wordt, levert het gewoon keiharde resultaten op.
Resultaten die meetbaar zijn en waar op gestuurd kan en moet worden.
Een goede strategie zorgt voor meer bezoekers op uw website!
Wilt u meer bezoekers op uw website en daardoor meer omzet, dan denken wij graag met u mee tijdens de ontwikkeling van uw website.
Wat is responsive webdesign?

Heel vaak wordt er over responsive webdesign gesproken. Wat is dat nu presies?
De term responsive webdesign is bedacht in 2010 door Ethan Marcotte op de weblog "A List Apart".
Marcotte merkte destijds op dat steeds meer bedrijven investeerden in een mobiele website om hun klanten ook mobiel een optimale ervaring te bieden.
Maar door het groeiende aantal mobiele apparaten, bleek één mobiele website geen optimale oplossing.
In plaats van te ontwerpen in vaste afmetingen, merkte Marcotte op dat het veel praktischer was om te ontwerpen in percentages en andere relatieve eenheden
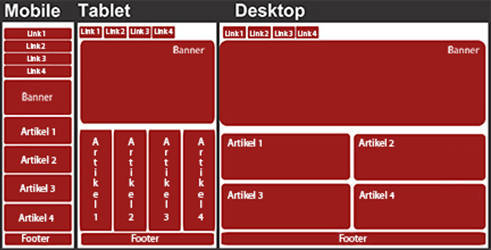
Met responsive design maak je dus een website die zowel op pc als op een smartphone of tablet optimaal te gebruiken is. De site past zich automatisch aan, aan de schermgrootte en het toestel van de gebruiker, waardoor die steeds de best mogelijke surfervaring heeft.
Je hebt dus geen aparte mobiele website meer nodig.WAAROM RESPONSIVE WEBDESIGN?

Websites werden zo’n 5 jaar geleden en daarvoor – vrijwel alleen bezocht op vaste pc’s en laptops met allemaal ongeveer hetzelfde schermformaat.
Dat is nu niet meer zo. De mobiele revolutie – en daarmee de lancering van apparaten als smartphones en tablets is een aantal jaar geleden in een stroomversnelling geraakt.
De smartphone veroverde de wereld, de verkoop van tablets explodeerde en de behoefte om altijd en overal online te zijn is groter dan ooit. Op dit moment komt bijna 25% van het totale internetverkeer van een mobiel apparaat.
Dat zal in 2015 naar verwachting naar boven de 30% groeien. Het aantal mensen met een mobiele internetverbinding ligt al boven een miljard. Ook dat zal alleen maar verder stijgen. Dit alles zorgt voor een compleet nieuwe situatie. Een situatie waarin mensen op honderden verschillende apparaten websites bezoeken. Dat wil zeggen; niet alleen op verschillende schermformaten, maar ook op verschillende manieren, met andere behoeftes en andere context. Het gevolg is dat webdesign naar een hoger niveau wordt getild.
Websites worden ontworpen en gebouwd voor verschillende schermformaten en gebruikersbehoeften. Daarbij zijn nieuwe problemen ontstaan, moeten nieuwe afwegingen en andere keuzes worden gemaakt. Content moet worden geprioriteerd, waarna je voor verschillende formaten en apparaten een andere indeling of weergave moet kiezen. Vaak wordt zelfs een deel van de content weggelaten.
KAN IK ZIEN OF EEN SITE RESPONSIVE IS ZONDER TABLET OF SMARTPHONE?
Ja zeker, je hoeft geen smartphone of tablet te hebben om het effect van een responsive site te zien. Versmal je browservenster aan een van de hoeken en zie wat er gebeurt met de website. Responsive sites passen zich automatisch aan, aan de grootte van het browservenster.
Probeer het maar met deze site!
KOST EEN RESPONSIVE WEBSITE MEER DAN EEN REGULIERE WEBSITE?
Responsive websites zijn iets duurder dan een gewone reguliere website.
Dit heeft te maken met het feit dat er voor een responsive website als het ware 'meerdere websites in één' gebouwd moeten worden. Ook de kennis die nodig is om een responsive website neer te zetten is hoger dan om een reguliere website te bouwen.
Concluderend wil ik stellen dat "responsive websites" iets duurder zijn dan "gewone websites" maar dat het belangrijk is om te beseffen dat je op deze manier appels met peren aan het vergelijken bent!
Wat is het verschil tussen een statische- en een dynamische website?
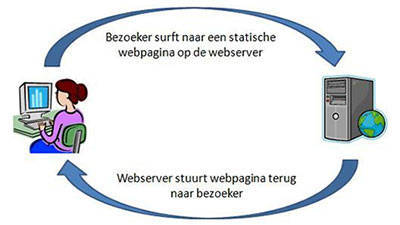
DE STATISCHE WEBSITE
 Bekijken we eerst eens de situatie van een gewone HTML-pagina.
Bekijken we eerst eens de situatie van een gewone HTML-pagina.
De browser stuurt een aanvraagbericht naar deze webserver. De webserver ontvangt dit bericht en controleert welk bestand er wordt aangevraagd.
Dit bestand bevindt zich doorgaans op de harde schijf van de server. De webserver leest het bestand in en stuurt de inhoud terug naar de browser.
De browser ontvangt de pagina, analyseert de HTML-tags en toont dan alles op het scherm.
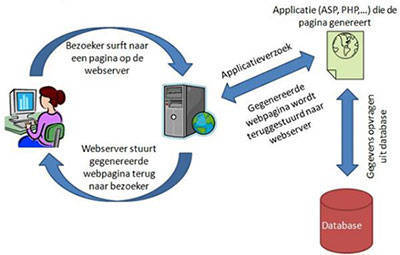
DE DYNAMISCHE WEBSITE (Drupal)
 Het HTML- voorbeeld dat hierboven staat, is een puur statisch voorbeeld.
Het HTML- voorbeeld dat hierboven staat, is een puur statisch voorbeeld.
Zodra we in onze gebruikte technieken en technologieën verder gaan dan alleen die HTML, spreken we van een dynamische webpagina.
Een webpagina wordt dynamisch wanneer er aan de code een programmeertaal wordt toegevoegd, wanneer we dynamisch de layout gaan bepalen (bv. aan de hand van Cascading Style Sheets), wanneer we een multimediapresentatie gaan integreren in de pagina, wanneer we onze pagina gaan samenstellen op basis van een achterliggende database, etc. Er gebeurt met andere woorden meer dan enkel het strikte vertolken van HTML- code.
Aan welke kant het dynamische aspect wordt toegevoegd, hangt af van de gebruikte technologie. Een deel van de technologieën bevindt zich aan de client-kant (bv. JavaScript, CSS), een ander deel is dan weer het het werk van de server (bv. PHP, MySQL, ...)
Wat is drupal?

Drupal is een gratis en open-source CMS geschreven in PHP en valt onder de GNU General Public License, wat erop neerkomt dat iedereen de software vrij mag verspreiden en aanpassen.
Drupal werd oorspronkelijk ontwikkeld door de Belg Dries Buytaert die een systeem zocht om nieuws en evenementen met vrienden te delen. In 2001 werd Drupal open-source, waarna er een community ontstond rond Drupal die meehielp met het ontwikkelen van de software. Ondertussen is Drupal één van de meest gebruikte pakketten om websites te bouwen en wordt het systeem wereldwijd gebruikt op miljoenen websites.
In zijn eenvoudigste vorm bestaat Drupal uit een core (kern), die uit enkele basismodules bestaat om een eenvoudige website aan te maken. Met Drupal core kan je bvb een nieuwssite of blogsite met een forum aanmaken. De kern van Drupal kan uitgebreid worden met duizenden verschillende modules die allerlei functionaliteit aan de kern toevoegen en waardoor er meer complexe websites gemaakt kunnen worden.
Enkele voorbeelden van bekende en drukbezochte websites die op basis van Drupal gemaakt zijn: vtm.be, iwatch.be, studio Brussel, het witte huis, ...
